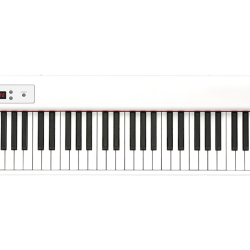
PIANO DIGITAL NEGRO DE 88 TECLAS KORG LP-380-BK
LP-380-BK es la version de color negro que proporciona un brillante sonido de piano junto con un diseño compacto y atractivo. La tapa superior plana es elegante incluso cuando está cerrada.
Categorías
- ACCESORIOS
- AMPLIFICADORES
- AUDÍFONOS
- AUDIOFERTAS
- Conversores Profesionales
- EQUIPOS DJ
- ESTUDIO Y GRABACIÓN
- ILUMINACIÓN
- INSTRUMENTOS MUSICALES
- Mezcladores Video
- MICRÓFONOS
- MONITORES ACTIVOS ESTUDIO
- PRODUCTOS PREMIUM
- PROTECCIÓN ELÉCTRICA
- SIN CATEGORIA
- SONIDO AMBIENTAL
- SONIDO EN VIVO
- TELETRABAJO - CLASES VIRTUALES
- TRANSMISIÓN EN VIVO
Descripción del producto
«LP-380-BK es la version de color negro que proporciona un brillante sonido de piano junto con un diseño compacto y atractivo. La tapa superior plana es elegante incluso cuando está cerrada. El amplificador de alta potencia y los altavoces reproducen el sonido de piano con gran realismo, a la vez que el teclado RH3, el más avanzado de Korg, permite una interpretación de extraordinaria expresividad.
Auténtica experiencia de piano de concierto con un diseño atractivo que añadirá un toque de estilo a tu casa
Diseño compacto y elegante
Instrumento de alta calidad hecho por expertos artesanos en Kyoto, Japón
Sonidos de piano ricos y dinámicos que son fantásticos de interpretar
Sección de amplificador de alta potencia que produce un excelente volumen
Teclado de acción contrapesada RH3
Compacto tamaño y peso reducido
Diseño de tres pedales con soporte a medio pedal»
Información adicional
| Garantía: | 1 Año |
|---|---|
| Teclado | 88 teclas (A0–C8), RH3 (Real Weighted Hammer Action 3, acción real contrapesada) |
| Selección de Toque: | Ligera, Normal, Fuerte |
| Tono: | Transposición, Afinación |
| Temperamento: | 9 tipos |
| Generación de Sonido: | Piano Estéreo |
| Polifonía Máxima: | 120 voces |
| Sonidos: | "30 (10 x 3 Bancos) Piano acústico x 5, Electric Grand, Piano eléctrico x 6, Clavicordio, Clavi x 2, Vibráfono, Marimba, Guitarra acústica, Órgano Jazz x 3, Órgano de tubos x 3, Cuerdas x 3, Coro 3" |
| Efectos: | Brilliance, Reverb y Chorus (3 niveles cada uno) |
| Pedales: | "Damper*, Soft*, Sostenuto * Soporta medio pedal" |
| Conexiones: | "Line Out, MIDI (In, Out)*1, USB Type B*2, auriculares x 2, Pedal, Altavoces, DC19V *1 LP-380 Only *2 LP-380U Only" |
| Controles: | Power, Volume, Piano Song, Transpose, Function, Touch, Brilliance, Reverb, Chorus, Bank, Sound x 10, Up, Down, Metronome |
| Amplificación: | 22 W x 2 |