



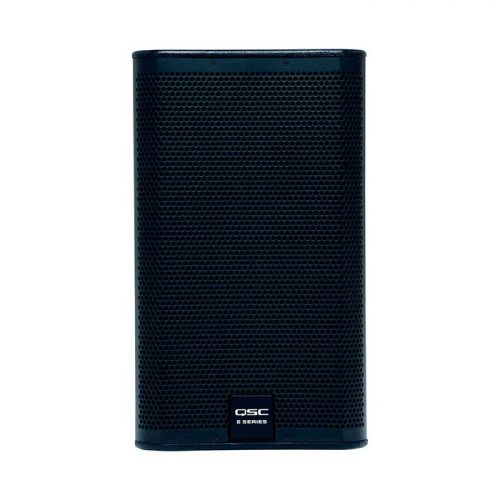
ALTAVOZ QSC E110-BK PASIVO 10 PULGADAS
ALTAVOZ QSC E110-BK PASIVO 10 PULGADAS
Categorías
- ACCESORIOS
- AMPLIFICADORES
- AUDÍFONOS
- AUDIOFERTAS
- Conversores Profesionales
- EQUIPOS DJ
- ESTUDIO Y GRABACIÓN
- ILUMINACIÓN
- INSTRUMENTOS MUSICALES
- Mezcladores Video
- MICRÓFONOS
- MONITORES ACTIVOS ESTUDIO
- PRODUCTOS PREMIUM
- PROTECCIÓN ELÉCTRICA
- SIN CATEGORIA
- SONIDO AMBIENTAL
- SONIDO EN VIVO
- TELETRABAJO - CLASES VIRTUALES
- TRANSMISIÓN EN VIVO
Descripción del producto
El E110 es un altavoz de dos vías compacto con un woofer de 10 pulgadas en un marco de aluminio fundido, con una bobina de voz de 2.5 pulgadas ubicada en un caja multipropósito que se puede colocar en un monitor de escenario, o en la distribución principal de megafonía. Incorpora el diseño DMT (Directivity Matched Transition) de QSC con un amplio ángulo de cobertura de 85°. Cuando se utiliza como monitor de escenario, el E110 se inclina en un ángulo de 55° para que pueda situarse cerca del intérprete cuando se usa en un escenario lleno de gente.
Información adicional
| Configuración: | amplificado, 2 vías, 1 x 10 pulgadas |
|---|---|
| Rango De Frecuencia 1: (-10 Db): | 50 Hz – 20 kHz |
| Potencia2: Continua / De Pico: | 300 W / 1200 W |
| Sensibilidad: | 95 dB, 1 W a 1 m |
| Ángulo De Cobertura: | Cobertura cónica DMT de 85° |
| Nivel De Spl Nom: | 126 dB |
| Transductores: | LF Transductor de 254 mm (10 pulgadas) con bobina de voz de 64 mm (2.5 pulgadas), HF Transductor de compresión, salida de 25 mm (1 pulgada), bobina de voz de 45 mm (1.75 pulgadas) Impedancia nominal 8 Ω |
| Conectores De Entrada: | 2 x NL4 SpeakON, 1 x bornera |
| Gabinete: | Multi-ángulo, madera contrachapada, pintura negra texturizada, asa montada en la parte superior, rejilla perforada de acero con recubrimiento electrostático y revestimiento de hule espuma |
| Montaje Y Suspensión: | 6 puntos de suspensión M8, puertos de poste de 35 mm para dos ángulos |
| Peso Neto: | 20 kg |
| Dimensiones(Altoxanchoxprofundo): | 330 x 560 x 330 mm |